- +1
围观“黑科技”:数据可视化学术圈最新成果速递
原创 一头倭瓜精 一头倭瓜精 收录于话题#学术前沿2个

一年一度的国际顶级人机交互会议ACM CHI刚刚落下帷幕。在这次会议中,来自世界各地的研究者们汇报了他们的最新成果,许多项目可以说是脑洞大开、妙趣横生。在本篇文章中,我们就聚焦今年ACM CHI上与数据可视化有关的工作。快来看看可视化学术圈都在怎么“搞事情”吧!
笔者将这些文章分为了5类:(1)交互技术,(2)图表设计与视觉,(3)数据挖掘与分析,(4)用户行为与感知,(5)公共生活与舆论,方便对某个特定方向感兴趣的读者查阅。
*注:由于篇幅限制,本文无法涵盖在此次会议上作报告的全部可视化论文。感兴趣的读者可以在ACM Library上查看今年的论文合集(https://dl.acm.org/doi/proceedings/10.1145/3411764)。目前,所有文章都可以在ACM Library上免费下载。
交互技术
既然是人机交互大会,自然少不了众多酷炫的交互技术。在今年的会议上,语音交互、增强现实、实体交互成为可视化交互研究的关键词。
Data@Hand: Fostering Visual Exploration of Personal Data on Smartphones Leveraging Speech and Touch Interaction
在数据时代,我们的私人数据被越来越多地储存在手机里,比如步行数据、睡眠数据、身材数据等等。目前,许多app已经支持这些数据的可视化。但是,数据的查询仍不够便捷。如何打造更好的交互体验呢?Data@Hand使用了以语音为主的交互方式。用户通过语音输入,就能查询到自己的私人数据。

用户首先语音输入“查看我的睡眠数据”
随即出现睡眠数据的柱状图
接着说“显示我在7:30以前醒来的时间”
图表中相应日期会被高亮
Towards an Understanding of Situated AR Visualization for Basketball Free-Throw Training
如今,在许多技能训练中,可视化都可以承担“教练”的角色,通过刻画动作的路径、速度等,提示动作的准确性。本文以投篮训练为例,探索了一种沉浸式可视化交互的方案。用户可以戴上AR设备,用手势设置抛物曲线,沿该曲线抛球,以此训练自己动作的准确性。后续评估显示,当头戴设备比较舒适、轻便时,用户会更喜欢AR的训练方式。

用增强现实的可视化辅助投篮训练
Grand Challenges in Immersive Analytics
今年的会议上不仅有多篇关于沉浸式可视化交互的文章,还出现了一篇综述类的文章——这篇文章一共有24位作者,他们通过多次会议,总结出沉浸式可视化交互的17条挑战,包括如何更好地处理人与环境的关系、如何支持多人协作的沉浸交互等等。

一些沉浸式可视化项目
Haptic and Visual Comprehension of a 2D Graph Layout Through Physicalisation
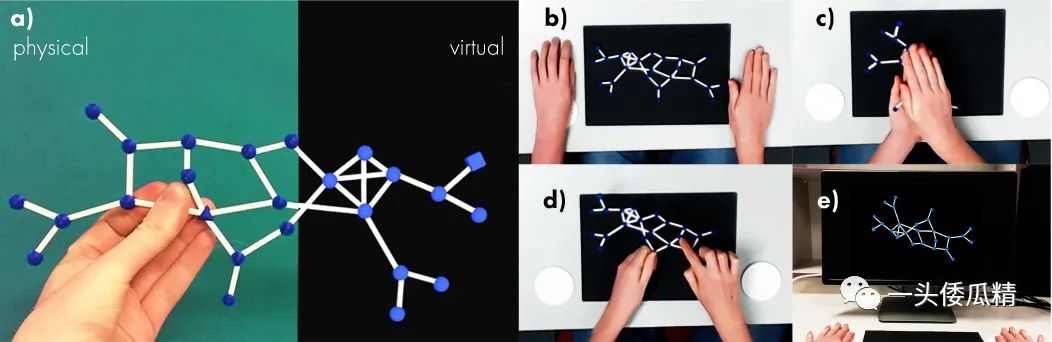
随着3D打印等技术的发展,一些研究者也开始关心,人们如何与实物交互?在这篇文章中,作者们使用3D打印的网络图,来探索人们是如何用手与可视化交互的。对照实验结果显示,既可观察、又可触摸的可视化最受人喜爱。或许在以后的生物课和化学课上,我们会看到越来越多这样的模型。

3D打印可视化
图表视觉与设计
可视化本身就是一种用图形来展示数据的方式,因此,可视化的视觉设计一直重要的研究方向。与之相关的课题包括图表的数据编码方式、布局、动画等。今年的ACM CHI上又尤其以动画的研究居多。
Learning to Automate Chart Layout Configurations Using Crowdsourced Paired Comparison
当我们在Excel这样的软件中画图时,系统往往会首先生成一个默认样式的图表。之后,用户往往需要手动调节这些图表的样式,如宽度、间距等,才能使其看上去比较美观。那么,用户对美观的偏好是否有规律可循?能不能让机器自动做到这一点呢?在这篇文章中,研究者们通过众包实验收集用户对布局的偏好,并训练了机器学习模型,提出了一种自动生成最优图表配置的方法。

用户偏好实验,同样的数据,哪个可视化更好看?
Quantitative Data Visualisation on Virtual Globes
这篇文章比较了以下五种立体球面的可视化设计。实验结果显示,总体看,使用柱状图会比气泡图更准确。

此外,研究人员还提出了一种新的可视化方案,Geoburst,这一设计将所有的柱状图按赤道排列,可以减少遮挡,更方便数据比较。

Geoburst设计
CAST: Authoring Data-Driven Chart Animations
今年,许多研究者聚焦于“如何给图表加上动态效果?”的问题,但视角并不相同。
其中,Cast主要致力于“无需代码,就让图表动起来”。这一工具从设计工具中借鉴了“关键帧”的思想。用户只需选定关键帧,系统则会根据动画序列自动补全算法,补全中间的动画。

系统界面
更多例子详见:https://chartanimation.github.io/cast/#/
Data Animator: Authoring Expressive Animated Data Graphics
这一系统则致力于“如何实现图表之间的酷炫转场”。同样是借鉴“关键帧”的思想,用户首先设定两张需要转场的图表,系统进而自动补全它们之间的转场动画。用户也可以在界面中进一步编辑动画效果、速度等。

系统界面
更多例子详见:https://data-animator.com/
Datamations: Animated Explanations of Data Analysis Pipelines
第三篇动画文章则着眼于“如何用动画辅助图表的理解”。这是因为,用户很多时候并不知道一个统计图是“怎么来的”,或者想要更清楚的看到自己对数据做了什么操作。因此,这篇文章使用动画,来辅助展示数据分析的过程。例如,下面这一动画直观地向用户呈现了数据是怎么被分组的:

一个例子
Communicating with Motion: A Design Space for Animated Visual Narratives in Data Videos
第四篇文章关注“动画如何帮助故事的讲解和叙述”,这也是笔者参与的一篇论文。我们收集了众多的数据视频,并研究了动画效果如何帮助提升故事的生动性、直观性。

一个案例
最后,我们提出了8大动画叙事策略(如强调、转折等)和4种编辑层(如图表元素、相机)。这些成果都做成了教学卡片的形式,方便大家使用和学习:

一张教学卡片的正反面
完整版详见:https://videoexplorer.idvxlab.com/
手机用户也可以在文末点击“阅读原文”查看
Leveraging Text-Chart Links to Support Authoring of Data-Driven Articles with VizFlow
最后一篇文章也与动态效果相关。它主要关注“如何更方便地生成滚动图文”,这种形式目前正被新闻媒体大量用于手机端,用户可以一边滑动屏幕,一边阅读图表以及文字信息。研究者们首先总结了这类文章的设计方法:

接着,他们开发了VizFlow,以实现零代码制作滚动文章。用户通过粘贴文本内容、给文字分区、将文字和图表绑定在一起,并选择想要的布局方式,即可生成一篇滚动文章。

系统界面
数据挖掘与分析
可视化的另一个“主战场”,则是用于数据的挖掘与分析,辅助用户进行数据的探索与决策。
Showing Academic Performance Predictions during Term Planning: Effects on Students' Decisions, Behaviors, and Preferences
这是一个帮助学生选课的系统。系统会综合课程信息和学生过去的学习成绩,训练机器学习模型,进行选课推荐。

将课程拖拽到右侧,系统则会
计算出本学期的学业负担和预测的GPA
ConceptScope: Organizing and Visualizing Knowledge in Documents based on Domain Ontology
这是一个辅助文本分析的系统。作者使用领域知识本体(Ontology)来解析文本,并用可交互的打包圆形图来可视化文本分析结果。令笔者印象深刻的一点是,该系统还可以同时分析多个文本,查看其异同。评估显示,这一系统比较擅长对于特定领域的文本挖掘。

同时分析三个计算机领域的TED演讲稿
Data Prophecy: Exploring the Effects of Belief Elicitation in Visual Analytics
我们在进行数据分析之前,可能带着自己的预判。因此,研究者们开发了一个系统,帮助数据分析师对比自己的预期和数据的实际情况。用户可以先绘制出自己的预期,然后查看自己预期与真实数据的差异。

用户先画出一个预期的散点图分布
然后与实际散点图比对
mTSeer: Interactive Visual Exploration of Models on Multivariate Time-series Forecast
这个系统主要辅助分析人员进行多元时间序列的预测,并比较不同模型的表现效果。笔者注意到,在使用机器学习模型来辅助决策时,无论是这一案例还是上文提到的选课系统,都比较注意模型的“可解释性“,即,告知用户模型中哪些特征在起作用、各个特征的重要性如何。当然,用户究竟如何理解和使用”可解释性“,又是另外一个有趣的问题了。

系统界面
用户行为与感知
还有一些研究者则致力于关注用户是怎么感知、使用、评价可视化的。这样的研究往往是为后续的技术发展奠定理论基础。
Collecting and Characterizing Natural Language Utterances for Specifying Data Visualizations
越来越多的数据分析软件开始纳入自然语言交互。比如,用户在Tableau和Power BI这样的工具中,已经可以通过输入一行命令文字,直接获得相应的图表。

Tableau和Power BI中的自然语言交互
但是,目前计算机对于自然语言的理解,仍然不够准确,因为人类的语言中有着非常多样的措辞、句式。为此,本篇文章的作者们探究了用户在输入文字的时候,有哪些常见的表达方式,并将其转换为计算机可以理解的变量。
Vis Ex Machina: An Analysis of Trust in Human versus Algorithmically Generated Visualization Recommendations
越来越多的系统和工具会使用算法为用户自动推荐可视化。但是,这些推荐会得到人们的信任吗?本文针对机器推荐的可视化以及人类推荐的可视化进行了比较。

左:人类推荐;右:机器推荐
结果显示,尽管大部分用户先入为主地认为自己会更信任人类推荐的可视化,但实际上,选择信任机器推荐结果的人数和选择信任人类推荐结果的人数差不多。在判断一个可视化推荐的好坏时,用户主要还是依据该推荐的质量如何,而不是它的“出身”。
Can Anthropographics Promote Prosociality? A Review and Large-Sample Study
在数据故事中,我们常常会看到一种“类人化”的设计手法——当一份数据与人有关时,设计师会将抽象的数据点,以人的形状来表示,或者在旁边添加上此人的具体信息,以此来加强读者对于数据背后的“人”的感知。

移民死亡数据,设计师用人物icon来代替抽象数据
在这篇论文中,研究者们探讨了这种“类人化”的设计手法,是否会增强读者的同情心和“亲社会行为”(如捐款)。实验结果显示,这种手法的作用并不十分明显,因此难以认定此类可视化会促进亲社会行为。
Understanding Narrative Linearity for Telling Expressive Time-Oriented Stories
这是笔者的另一篇文章,主要关注数据故事的叙事结构。当我们向他人讲述数据时,可能依据什么样的顺序呢?为此,本文聚焦于时间类的故事(如历史数据等),并探究了常见的叙事顺序。

一个例子。演讲者在讲述瑞典经济发展时
首先从2004年开始,然后闪回到1709年
再按照时间顺序叙事
结果发现,人们在讲述时间类数据时,存在多种时间上的跳转方式,如闪回、闪前等等。这些叙事策略可以辅助信息的传达,使得数据故事更加生动有趣。从学术研究的层面讲,笔者认为,将更多文学、电影、设计相关知识引入到计算机领域,也有助于开发出更加“人性化”的下一代工具。

六种常见的叙事结构
Understanding Data Accessibility for People with Intellectual and Developmental Disabilities
这篇文章聚焦于智力或发展障碍(intellectual or developmental disability,简称IDD)人群。这一人群不擅长抽象思维、空间思维等,往往欠缺数学能力。如何帮助他们更好地阅读数据呢?实验发现,在给IDD人群设计可视化时,需要避免使用饼图,控制可视化的复杂度,同时使用容易理解的装饰物、比喻物来帮助他们理解图表含义。

在IDD用户的世界中,柱状图和楼梯很接近
公共生活与舆论
最后,随着可视化越来越普及到人们的日常生活中,社会公众如何使用和讨论可视化也成为一个有趣的研究方向。在疫情的笼罩下,今年的ACM CHI更显得尤为特别。反映在论文上,就是具有“疫情特色”的研究增加。
The Public Life of Data: Investigating Reactions to Visualizations on Reddit
在数据可视化的公共论坛上,人们都在讨论什么?通过分析Reddit上的用户评论,研究者们发现人们讨论的内容非常丰富:数据中的发现、对数据的质疑、对设计的评价、自己的个人经历、吐槽和玩笑等等。所有的评论被归纳为10种反应类型和4种讨论对象。

论坛上用户的评论分类及频次统计
Mapping the Landscape of COVID-19 Crisis Visualizations
这篇论文收集了疫情期间的1184个可视化,对其进行了全方位的总结,包括:谁、在什么情况下制作了可视化、使用了什么数据、传递了什么信息、受众是谁、结果如何。一个比较意思的发现是,很多媒体都随着疫情发展,不断更新他们的可视化设计。有的机构则是因为受到公众的批评,选择更新他们的设计。在公共事件和社交媒体的催化下,可视化设计不再是一次性的工作,而是成为了长期的“持久战”。

纽约时报报道疫情时使用的地图可视化
随着疫情加剧,地图的设计也不断更新
Viral Visualizations: How Coronavirus Skeptics Use Orthodox Data Practices to Promote Unorthodox Science Online
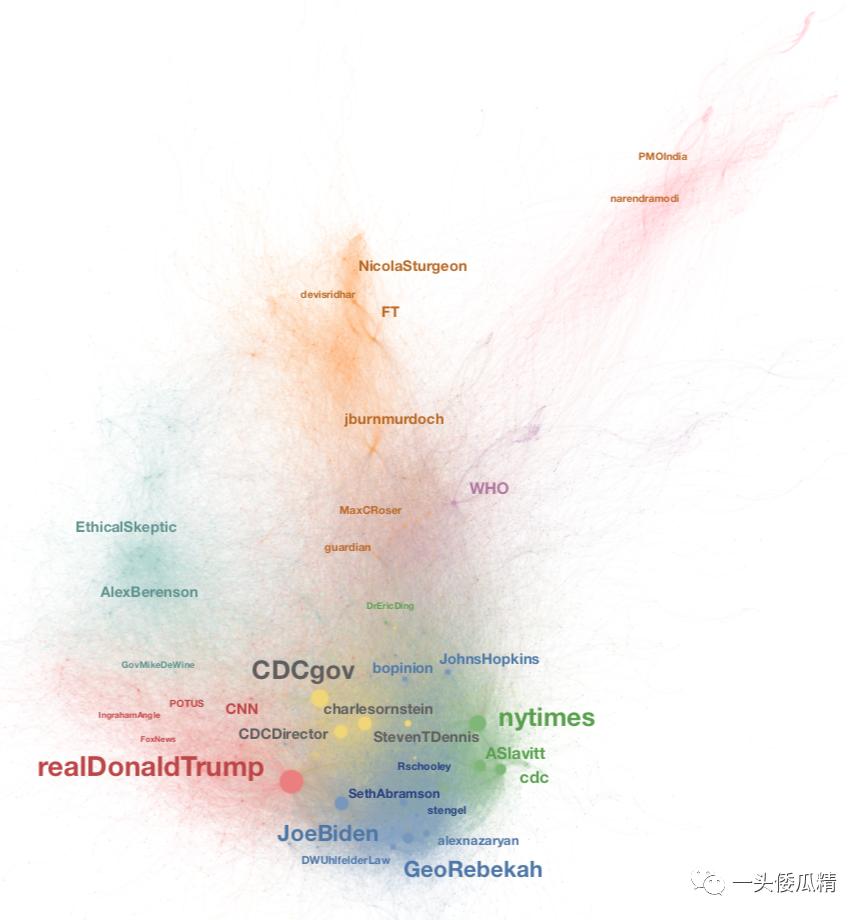
疫情期间,社交媒体成为了数据可视化的“战场”。关于“到底要不要戴口罩”这件事,不同观念、不同社群的人纷纷用象征着科学、理性的数据可视化来捍卫自己。本篇论文针对50万条tweeter、41000个可视化,进行了网络分析。同时,作者还通过线上田野日志的方法,对社群中的讨论进行了长期观察。结果发现,“挺口罩”的科学圈、新闻圈往往利用可视化来证实疫情严重性、矫正误解和偏见,而“反口罩”社群则会使用可视化来证实不戴口罩的合理性,或者捍卫自己的政治倾向。有时,明明相似的数据源,却会得出完全相反的结论。

网络分析结果
可以说,在这场疫情中,可视化见证了社会中深深的裂痕,也告诉我们数据并不是绝对客观的。很多时候,数据的意义取决于人们如何使用它。
�� 文末彩蛋 ��
粉丝福利来了
关注公众号,在评论区与我们交流,比如
你有什么思考和感受?
你对哪个研究方向最感兴趣?
你希望倭瓜再写点什么?
......
我们会选出三位“最捧场粉丝”��,
赠送《信息之美》(修订版)一本。
书籍简介:《信息之美(修订版 全彩)》内容涉及流行、网络、思想、自然、科学、健康、食物、权利、生命、影视、媒体、音乐,是互联网时代具创意的一本书。由信息设计专业团队“图研所”翻译,吕敬人教授、刘振生教授、王捷老师联合推荐。全方位展现信息之美,它将枯燥、抽象的信息变成通俗、有趣、便于理解的图形语言。《信息之美(修订版)》还是一本优秀的视觉化图集,是信息设计、版式设计、色彩设计和图形设计的创意参考书。
适读人群 :本书适合图像、信息、设计相关工作者及爱好者学习和研究。
- the end -
原标题:《围观“黑科技”:数据可视化学术圈最新成果速递》
本文为澎湃号作者或机构在澎湃新闻上传并发布,仅代表该作者或机构观点,不代表澎湃新闻的观点或立场,澎湃新闻仅提供信息发布平台。申请澎湃号请用电脑访问http://renzheng.thepaper.cn。




- 报料热线: 021-962866
- 报料邮箱: news@thepaper.cn
互联网新闻信息服务许可证:31120170006
增值电信业务经营许可证:沪B2-2017116
© 2014-2024 上海东方报业有限公司