- +1
关系网络 | 文献泛读:设计更好理解的可视化
原创 余欲鱼于寓遇雨 VisIt有视没事

关系网络系列文章
1. 2. 3. 文献泛读之3:设计更好理解的可视化(本篇)
4. 可视化神器:Gephi (撰写中)
5. 6. ––
可视化不是一次性把数据画出来就结束了,而是需要去反复考量目前的可视化设计是否能够让使用者理解、呈现方式是否有效等问题,关系网络可视化也不例外。在以点线连接为主要样式的关系网络,视觉杂乱一直是一个问题,如何提升理解可视化的效率是研究学者、设计师们努力的方向之一。
本文继续围绕关系网络可视化,梳理“以设计改善可视化理解”为主题的论文,阐述如何降低关系网络的视觉杂乱、提升易读性、减少理解认知误差。本文分成三个部分进行讨论:基础原则、格式塔、配色(调色盘)。

基础原则
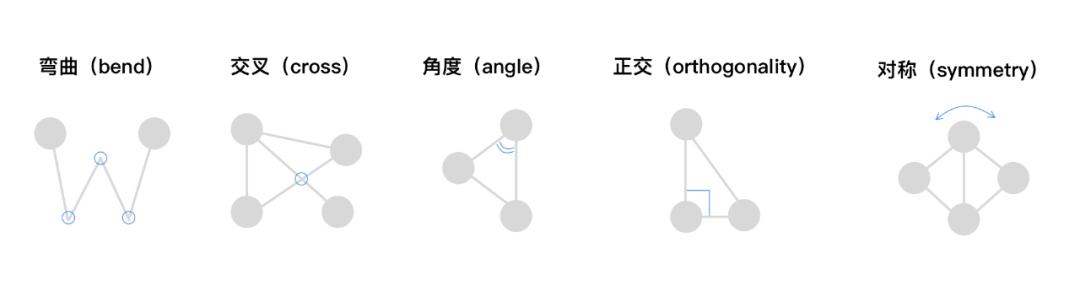
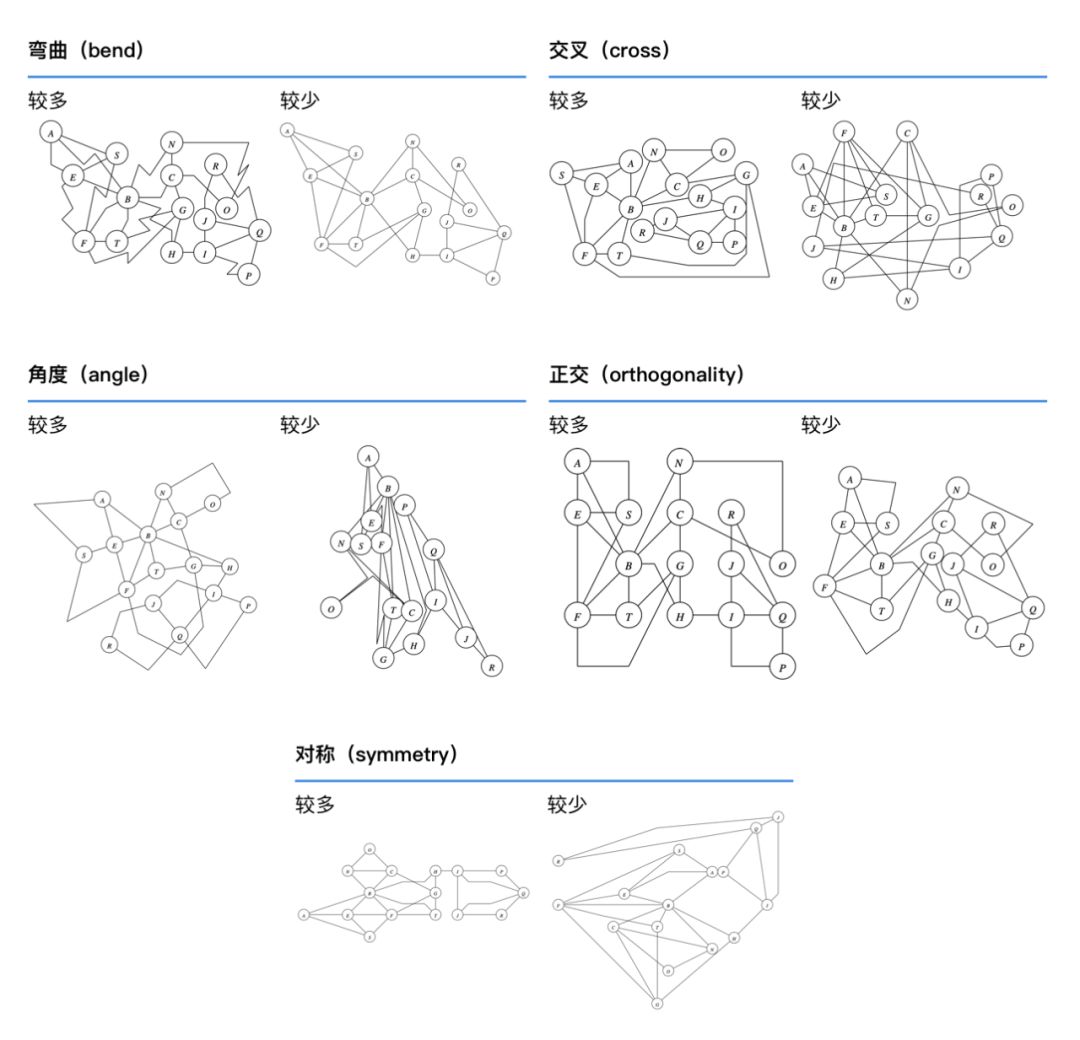
1997年发表的一篇论文为关系网络的基础美学(aesthetics)样式进行检验[1]。该论文使用了线上的测试,比较这些样式对信息理解的帮助程度。论文比较了前人总结的五个关系网络可视化的美学样式[2]:bend(弯曲-越少越好)、cross(交叉-越少越好)、angle(夹角-最小角度越大越好)、orthogonality(正交-越跟坐标轴平行越好)、symmetry(对称-越对称越好)。

在设计图布局算法时候,设计师需要对多个美学样式进行比较,因为图布局算法通常会是数个美学样式的组合,如何为这些美学样式进行优劣排序并取舍,是设计师需要去面对的问题。此外,这些图布局算法仍需经过人眼测试,才知道它们的价值有多大。
根据前人的研究,上述五个美学样式被认为提升使用者对关系网络的理解具有帮助。但之前的研究并没有比较这些设计样式之间的效果,例如弯曲跟交叉,哪一个对理解效率的提升更为有效,所以此论文作者以下面数个关系网络,来进一步比较这些美学样式的有效性:

每一组关系网络只突出一个需要比较的美学样式,并控制其他美学样式的差异。使用者透过读取不同的关系网络样式来回答特定问题,研究人员记录回答问题的时间与准确度,由此判断哪一个样式对于信息理解较有帮助。
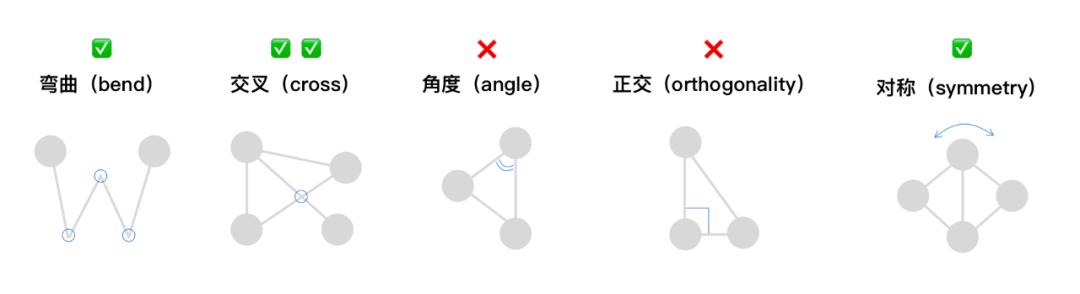
这五个美学样式在互相比较之下,结果显示:
✅✅减少关系线的交叉对提升信息理解最为有效;
✅极小化弯曲、极大化对称性对信息理解稍微有效;
❌极大化最小角度与正交则是对信息理解没有效果。

此论文的限制在于,上述结论受制于整个实验的设计,跳脱出这个实验的范畴时(题目的设置、关系网络样式的设计),论文的结论不一定具有普适性。
格式塔法则
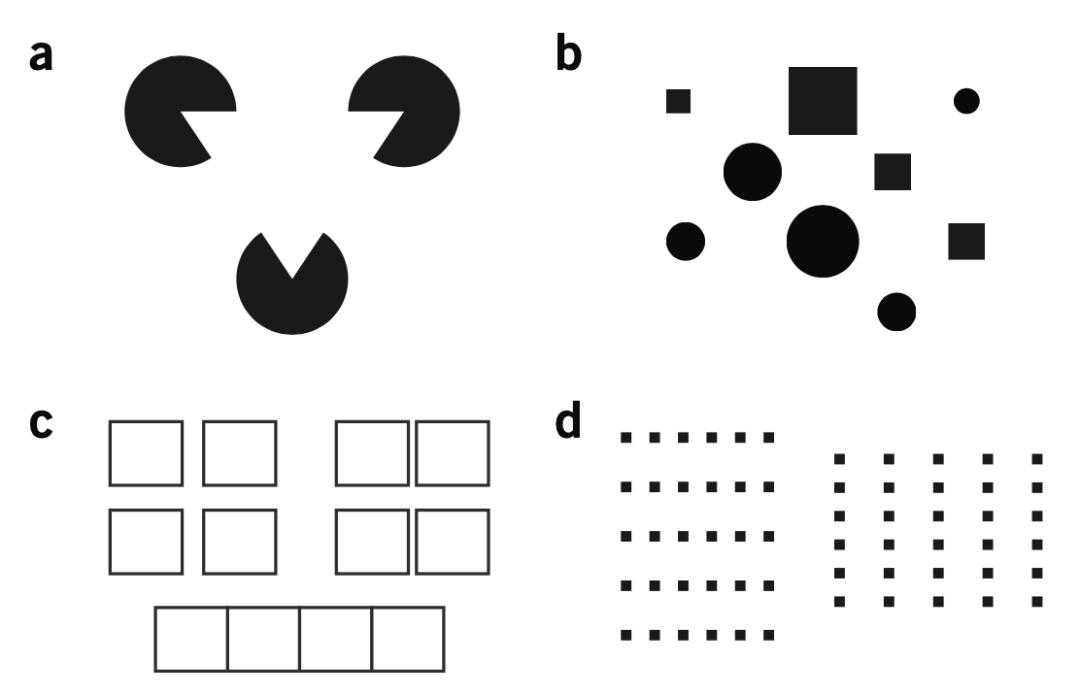
格式塔法则基于人类视觉感知的运作原理,利用一些方法让信息读取更为便利。更具体而言,格式塔原则包含了:closure(闭合)、similarity(相似)、proximity(接近)、connection(连接)、enclosure(围绕)等。

a.“闭合”,b.“相似”,c&d.“接近”,Wong 2010
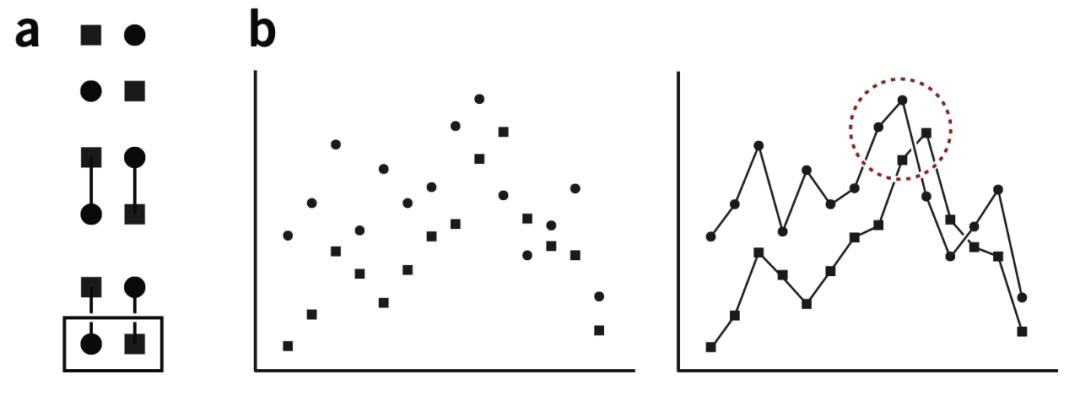
研究指出[3],“围绕”(将特定区域圈出)比“相似”、“接近”、“连接”的效果要强烈:

a&b.“相似”、“接近”、“连接”的效果皆不如“围绕”,视觉上对图中a的方框、b的圆圈有较大的关注
格式塔法则同样可以用于可视化设计,如上图b,用“围绕”的方式更吸引读者的注意。
“连接”是关系网络可视化(点线样式node-link)的共同样式,但在连接线过多的时候通常无法呈现较好的结果,这时候可以使用其他格式塔法则——例如“围绕”——来强化可视化效果,以GMap[4]为例。
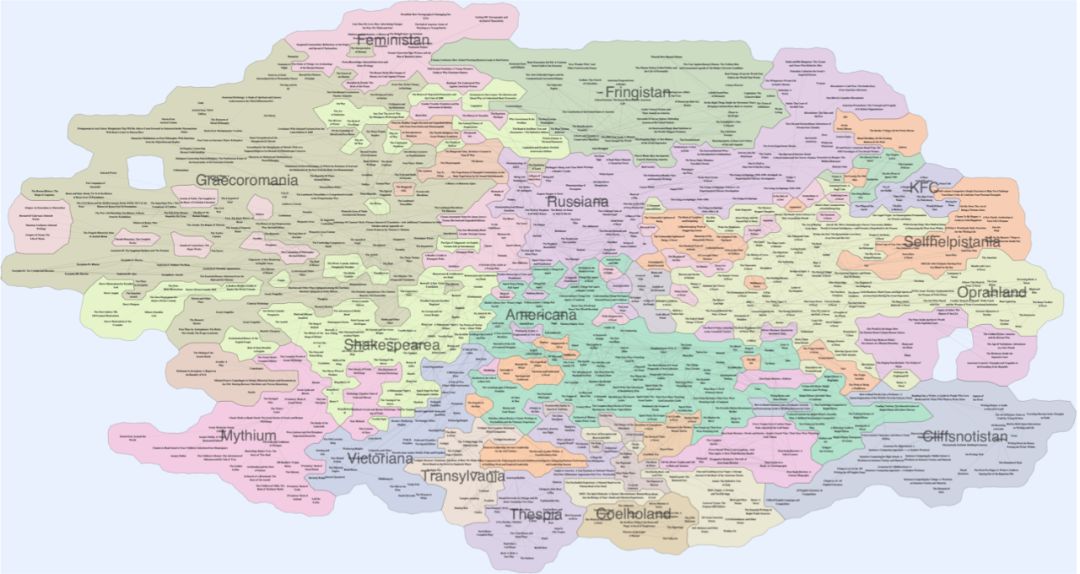
GMap,是一个将关系型数据以地图样式来可视化展现的算法。在处理高维度数据时,通常会使用降维方法来可视化数据,但传统降维方法通常无法良好的展示高纬数据的结构、聚类、邻域信息。

GMap展示在亚马逊网站上由购买行为决定的书籍相似性
GMap运用格式塔法则,将关系网络的结构信息更清楚的展现給读者——且论文作者称,这种样式在视觉上具有良好的美感。具体的可视化算法详见GMap论文。

有无使用GMap方法的关系网络可视化
配色
使用正确的颜色对于读者是否能够正确理解可视化是至关重要的。此部分以东北大学(美国)Michelle A. Borkin教授在2011年发表的论文为例[5],阐述如何为关系网络可视化设计较好的配色方案。

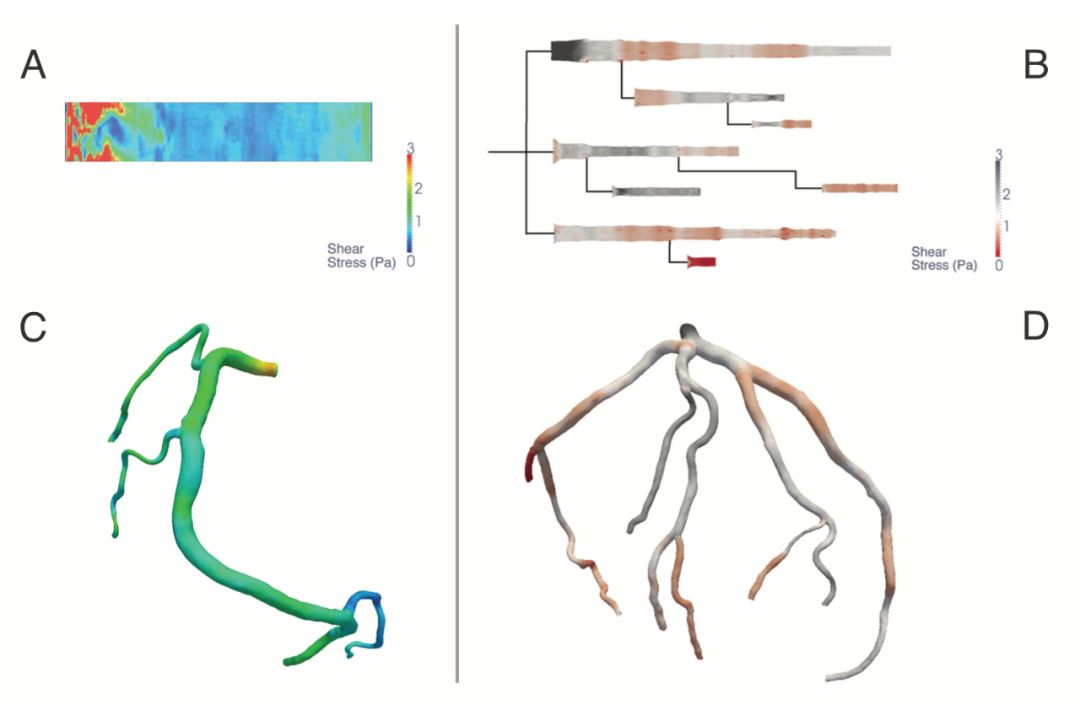
左侧(A、C)是旧有的样式,右侧(B、D)是改良后的样式
此论文评估了用来诊断心脏病的动脉可视化,为旧有的、低效的可视化(上图A)提供一个新的样式与配色(上图B)。
血管网络也是属于关系网络的一种,在可视分析上,与关系网络分析一样,需要有浏览整体关系网络架构与路径查找。论文的重要性在于,血管可视化在病情诊断上扮演重要的角色,改良后的可视化工具可以降低医疗人员的误判率、提升解读效率。
论文指出,旧有的可视化样式,除了3D可视化对于医疗人员在解读数据上有负面效果外,配色的选取也是一大问题。旧有可视化样式使用了所谓的彩虹配色(rainbow color),彩虹配色已饱受批判好几年了,此配色方案存在许多问题,例如彩虹色之间没有很好的过度,绿色到黄色较为突兀,导致在数据分析时会产生误解,视觉上产生隔断的效果无法真实反映数据的连续性[6]。
这篇论文借由实验指出,使用双色渐变会比使用彩虹渐变色来的好,不仅可以增加任务执行的效率,也可以降低失误发生。在执行任务时,用户需要去关注数据值较低的部分,但数值较高的红色在视觉上更为抢眼,容易造成判断错误。
除了颜色之外,网络的布局呈现、2D3D之间的取舍,也是此论文的研究范畴,但在此不讨论。
小结
此文借由总结归纳了一小部分相关论文的研究成果,以三个设计角度切入(基础原则、格式塔法则、配色)讨论如何设计有效的关系网络可视化。关系网络的设计,或者是范围更大的可视化设计,皆需要考量到使用者是否能够有效理解最终的可视化样式,在辅助使用者解决问题上,是否能够有效提速与降低误判,而此需要考量的层面非常之广,此文提供些许观点以供参考。
References
1.Helen Purchase, “Which Aesthetic Has the Greatest Effect on Human Understanding?,” Graph Drawing 1353 (1997): 248–61, https://doi.org/10.1007/3-540-63938-1_67.
2.Helen C Purchase, R. F. Cohen, and M. I. James, “An Experimental Study of the Basis for Graph Drawing Algorithms,” Journal of Experimental Algorithmics 2 (1997), https://doi.org/10.1145/264216.264222.
3.Bang Wong, “Gestalt Principles (Part 1),” Nature Methods 7, no. 11 (November 2010): 863; Bang Wong, “Gestalt Principles (Part 2),” Nature Methods 7, no. 12 (December 2010): 941.
4.Emden R. Gansner, Yifan Hu, and Stephen Kobourov, “GMap: Visualizing Graphs and Clusters as Maps,” 2010 IEEE Pacific Visualization Symposium (PacificVis), accessed October 13, 2019, https://doi.org/10.1109/PACIFICVIS.2010.5429590.
5.Michelle A. Borkin et al., “Evaluation of Artery Visualizations for Heart Disease Diagnosis,” IEEE Transactions on Visualization and Computer Graphics 17, no. 12 (December 2011): 2479–88, https://doi.org/10.1109/TVCG.2011.192.
6.Bernice E. Rogowitz, Lloyd A. Treinish, and Steve Bryson, “How NOT to Lie with Visualization,” American Institute of Physics, 1996, https://doi.org/10.1063/1.4822401.

原标题:《关系网络 | 文献泛读之3:设计更好理解的可视化》
本文为澎湃号作者或机构在澎湃新闻上传并发布,仅代表该作者或机构观点,不代表澎湃新闻的观点或立场,澎湃新闻仅提供信息发布平台。申请澎湃号请用电脑访问http://renzheng.thepaper.cn。




- 报料热线: 021-962866
- 报料邮箱: news@thepaper.cn
互联网新闻信息服务许可证:31120170006
增值电信业务经营许可证:沪B2-2017116
© 2014-2024 上海东方报业有限公司