- +1
如何用工具轻松绘制heatmap热力图?
原创 小为 数据可视化 AntV

作者:小为
最近在 G2 5.0 中加上了 heatmap 热力图的 mark,让 G2 5.0 可以轻松绘制热力图,应该社区上大部分绘制热力图的库,原理基本都是类似的,可以参考 heatmap.js 源码,所以这边文档就是对于 heatmap.js 的源码解读。
HEATMAP
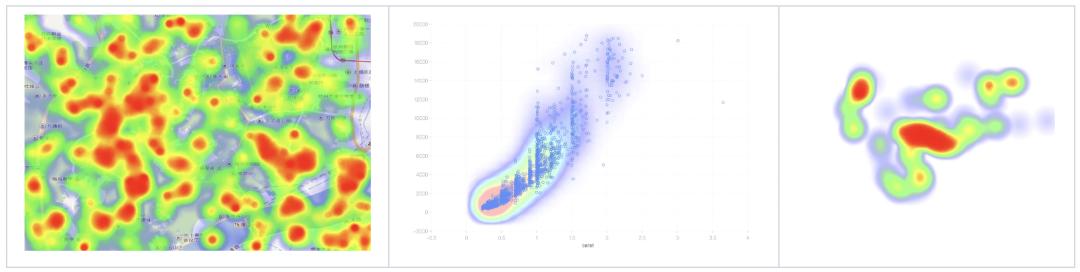
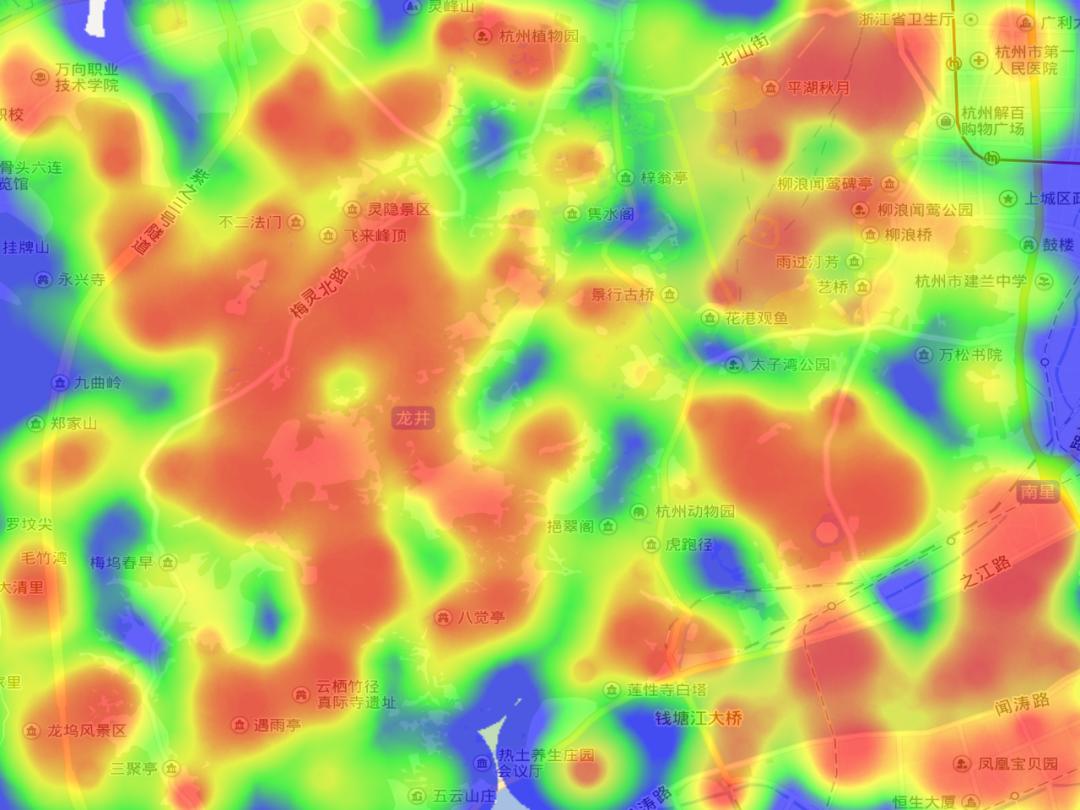
什么是热力图

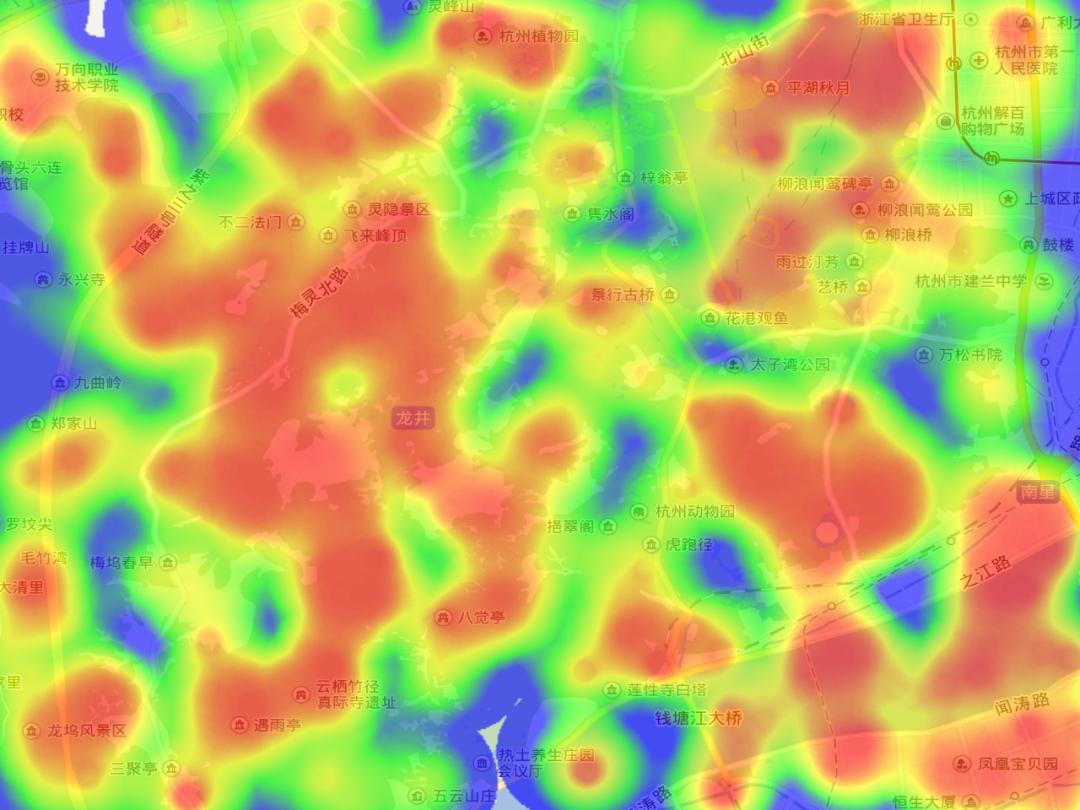
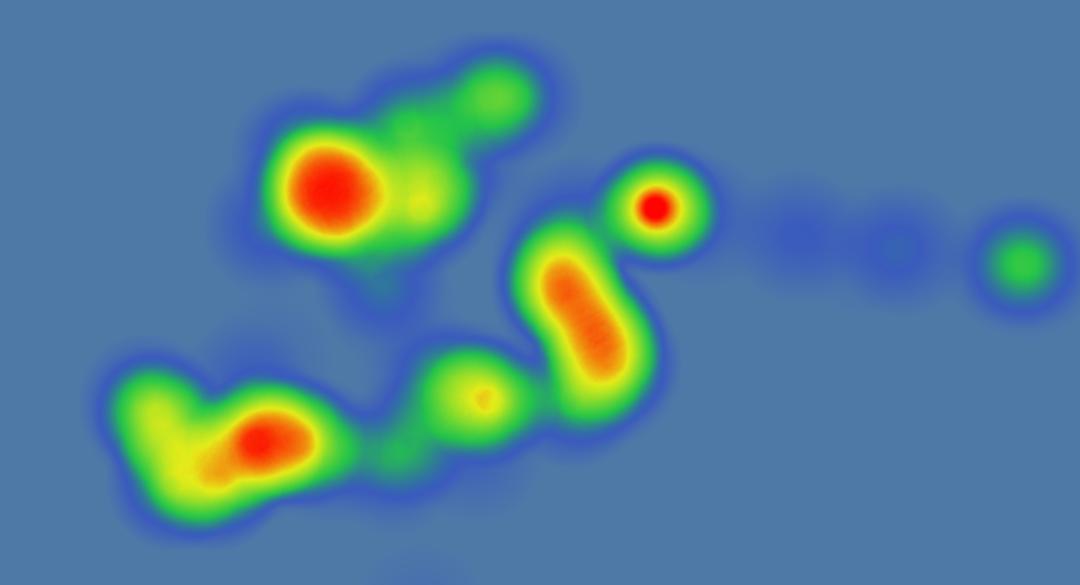
上面是一些热力图的截图效果,一般用红色来代表这个区域的数据更大,更密集。再举一个实际的例子:

在支付宝或者其他网站中,进场会有些热力分析,通过大量用户的交互情况,在 APP 或者网站页面上,显示出用户交互的热力图,从而可以分析出用户的操作习惯,从而对于产品功能的设计提供一些帮助和指导。
所以,热力图怎么绘制?需要让数据更大的地方显示的颜色更红,数据更小的地方,数据更绿。
HEATMAP
绘制原理

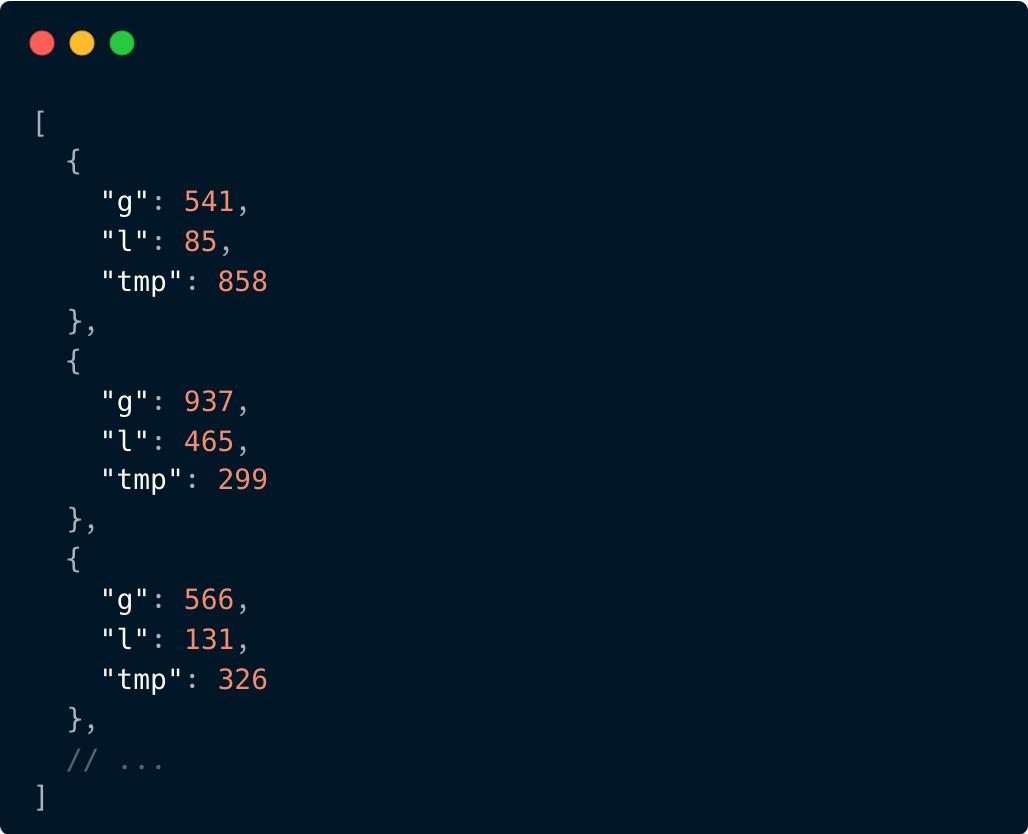
以上面的这个案例,来介绍整个绘图过程的。原始的数据结构为:

这里有 heatmap.js https://www.patrick-wied.at/static/heatmapjs/ 源码,它的绘制过程主要分成为几个步骤:
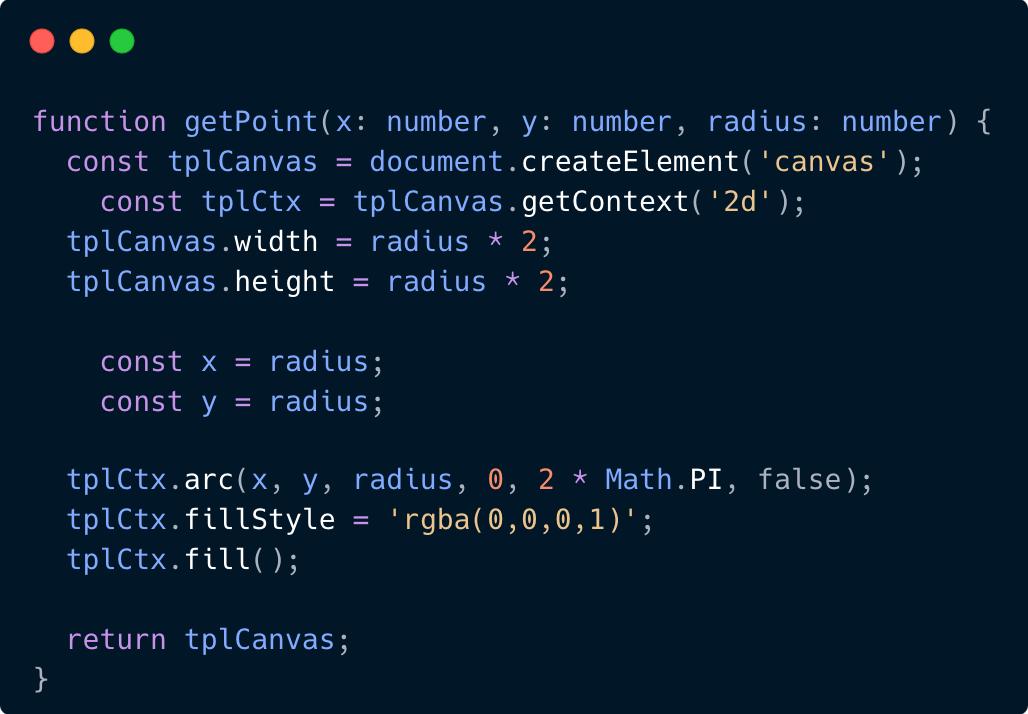
1 使用散点展示数据分布


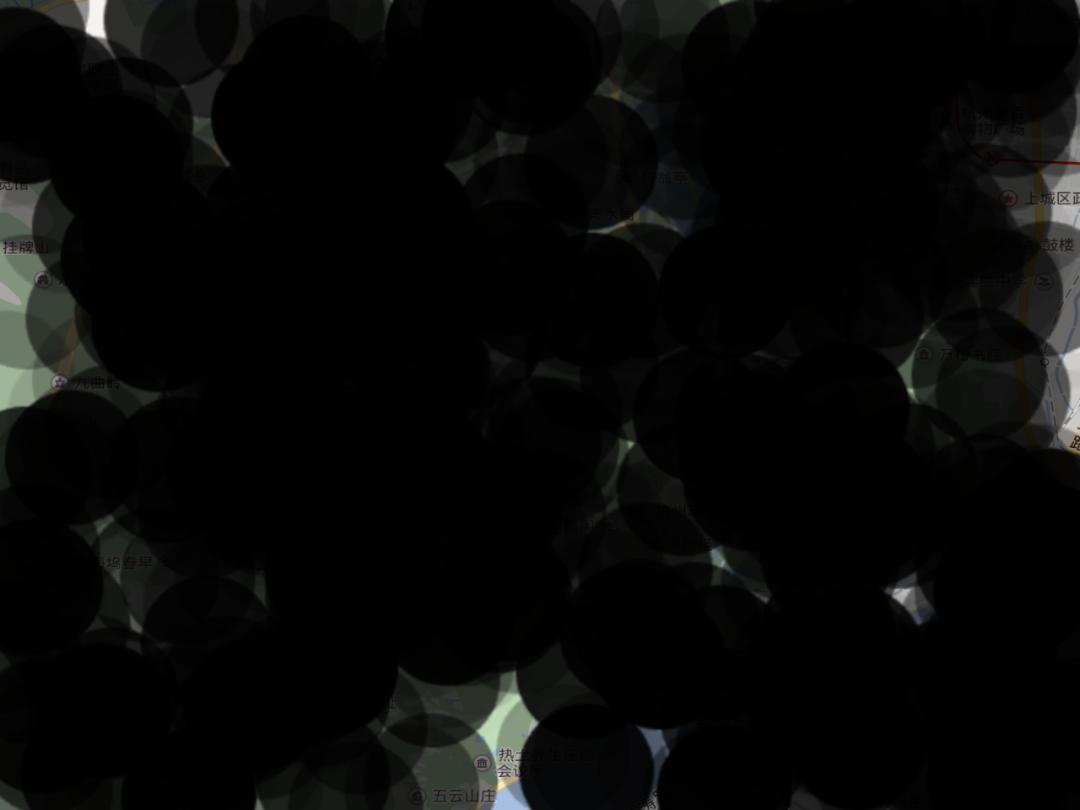
2 追加透明度渐变
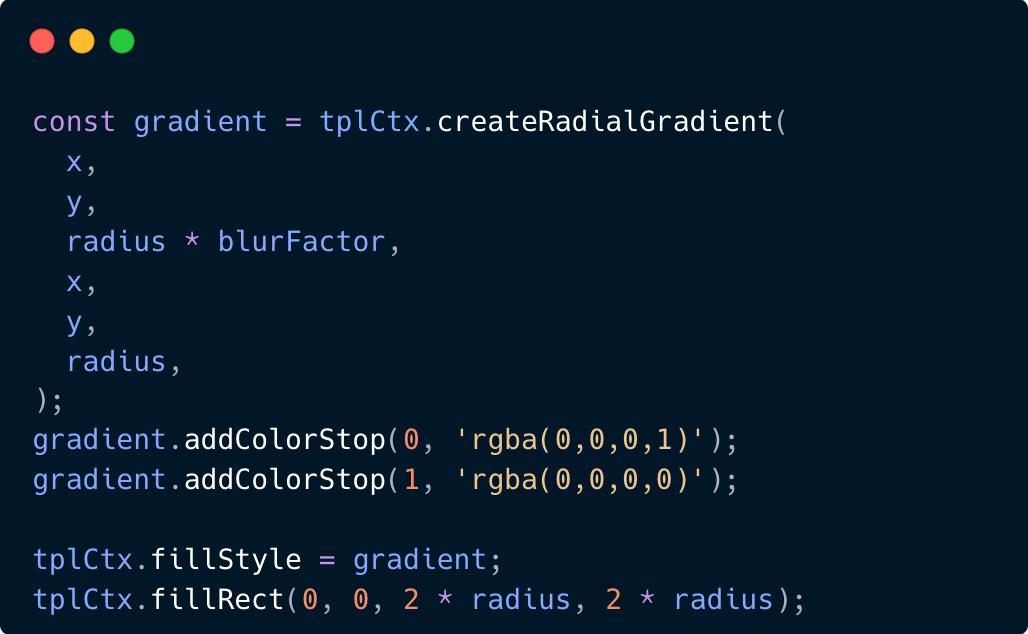
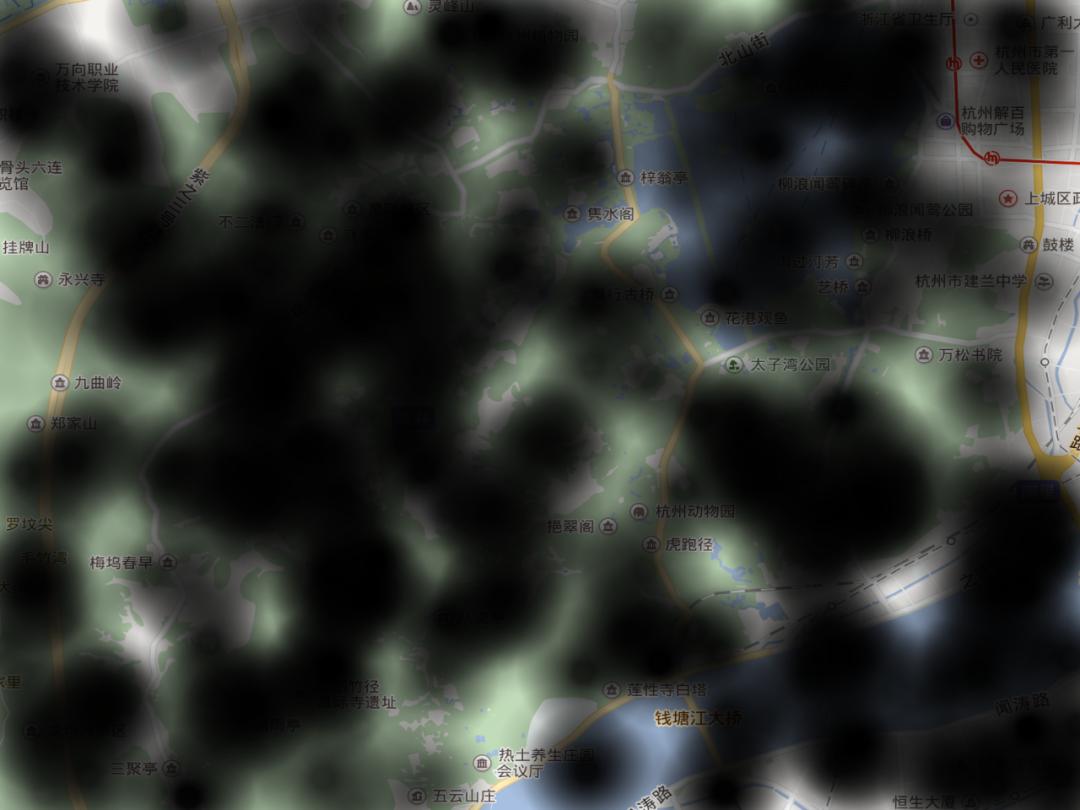
因为最终效果是一种模糊效果,所以需要使用圆弧渐变 createRadialGradient。

这样画出来的一系列的渐变透明的点,每个点代表着一个数据,每个点重叠在一起,让透明度包含了数据密度信息,只不过整体的是黑白的,所需要对数据进行指定色板的着色。

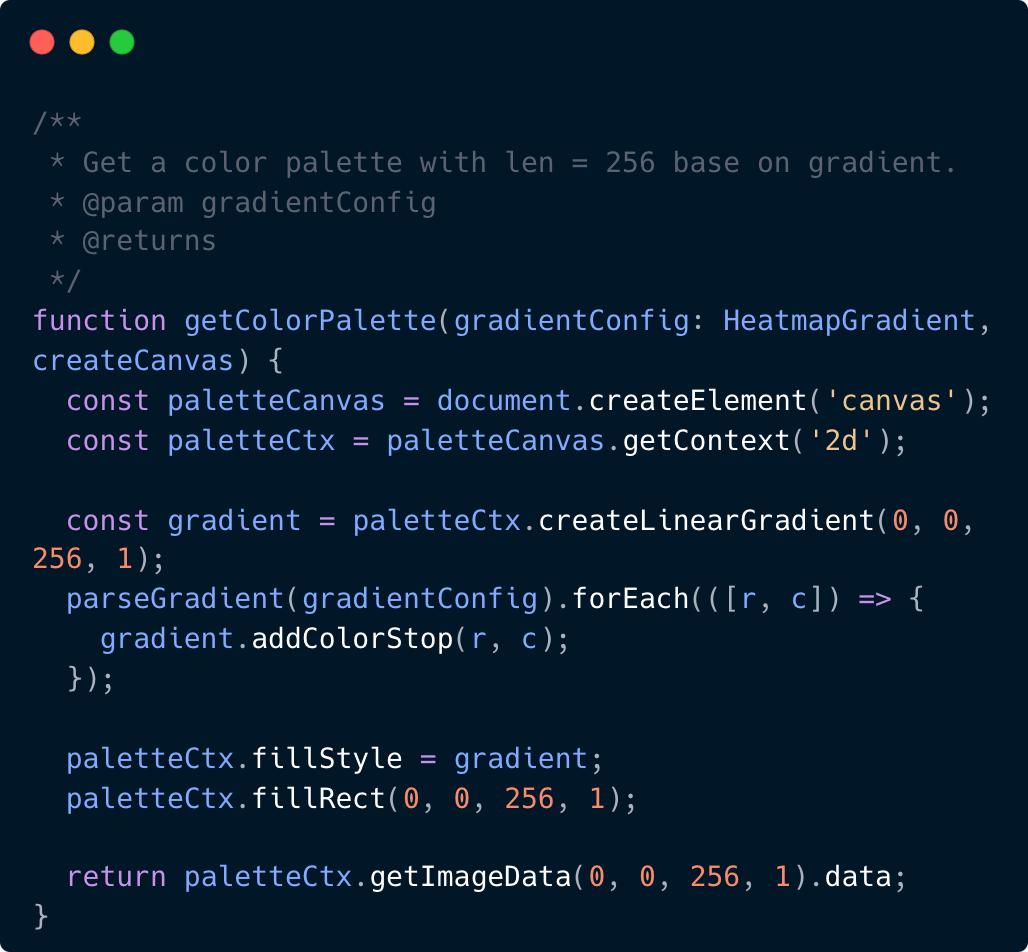
3 按照指定的渐变色,生成色板

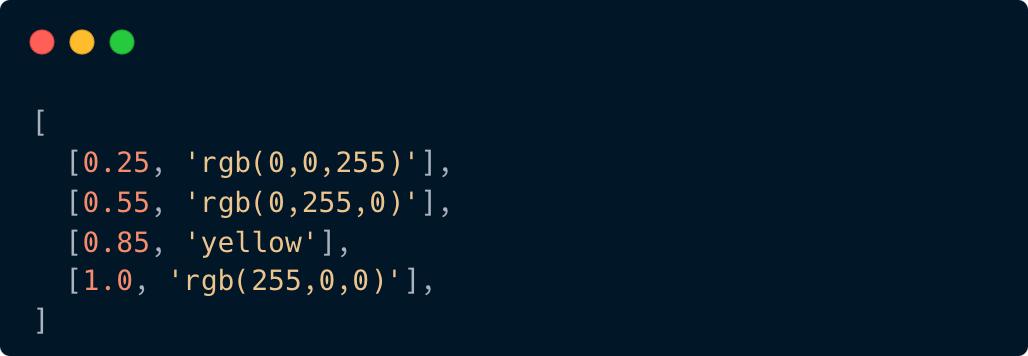
本质很简单,就是用 createLinearGradient方法讲一个指定的色板生成为色板 rgba 数据。函数入参为以下,也是 G2 默认的色板:

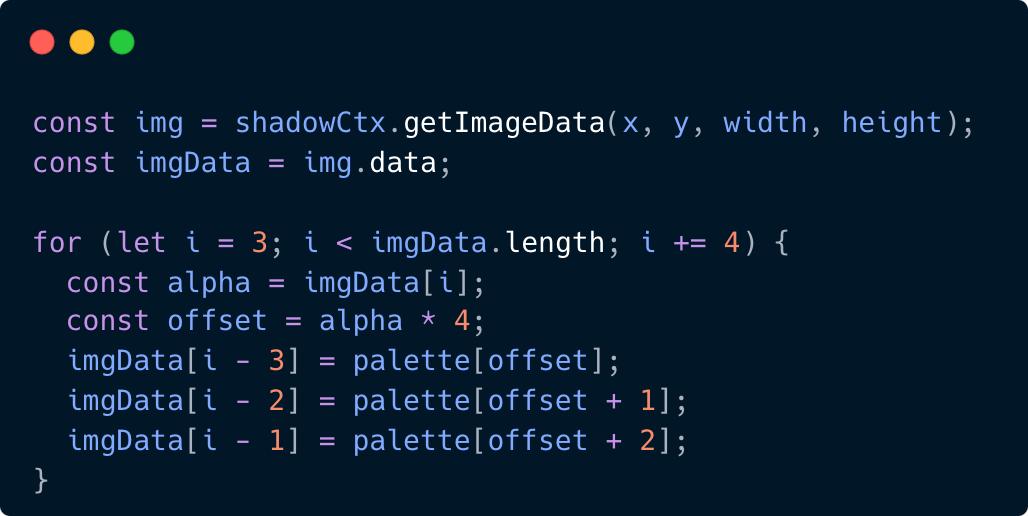
4 着色,让数据透明度对应到颜色
着色逻辑就很简单了,将第三步生成的色板在第二部生成的散点图中,按照像素点、透明度数据,一一对应即可。

因为,最后热力图通过透明度迭代,最终其实使用透明度信息来表达数据密度的,而数据密度是通过 256*1 的色板决定的,所以讲不同的透明度数据映射到色板上。

整体代码可以看 src/shape/heatmap/renderer/index.ts。
HEATMAP
在 G2 中封装
以上是 heatmap,js 的源码解读,那怎么融入到 G2 的 API 设计中了?首先我们预定在 G2 中使用的 API 风格和方式。
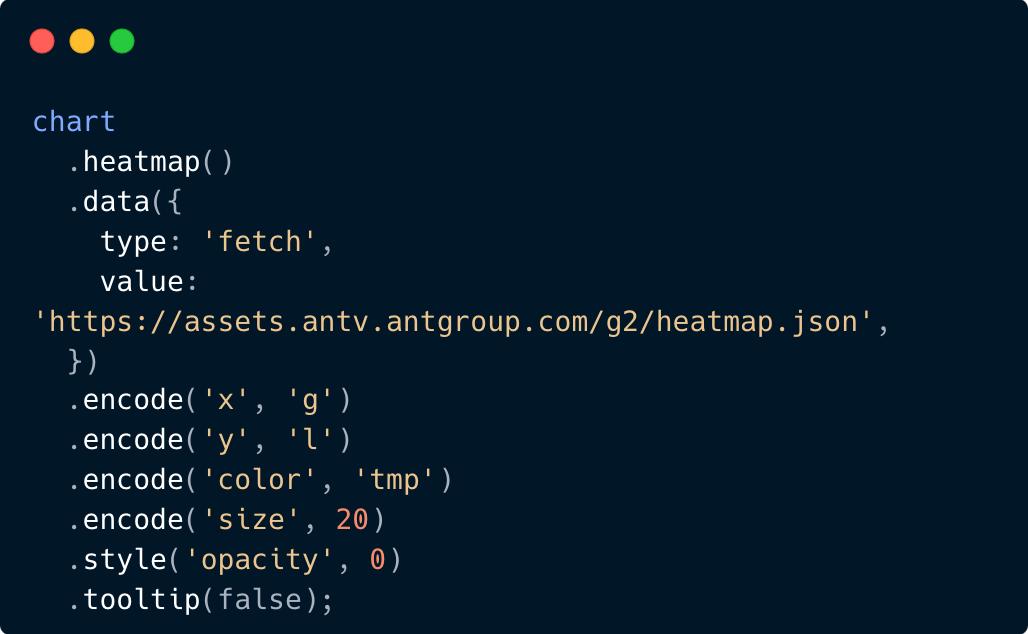
1 API 设计

需要指定 x、y、color 通道和数据绑定,以便绘制散点的位置、以及密度数据字段,指定 size 通道设置绘制点的半径,默认为 40。
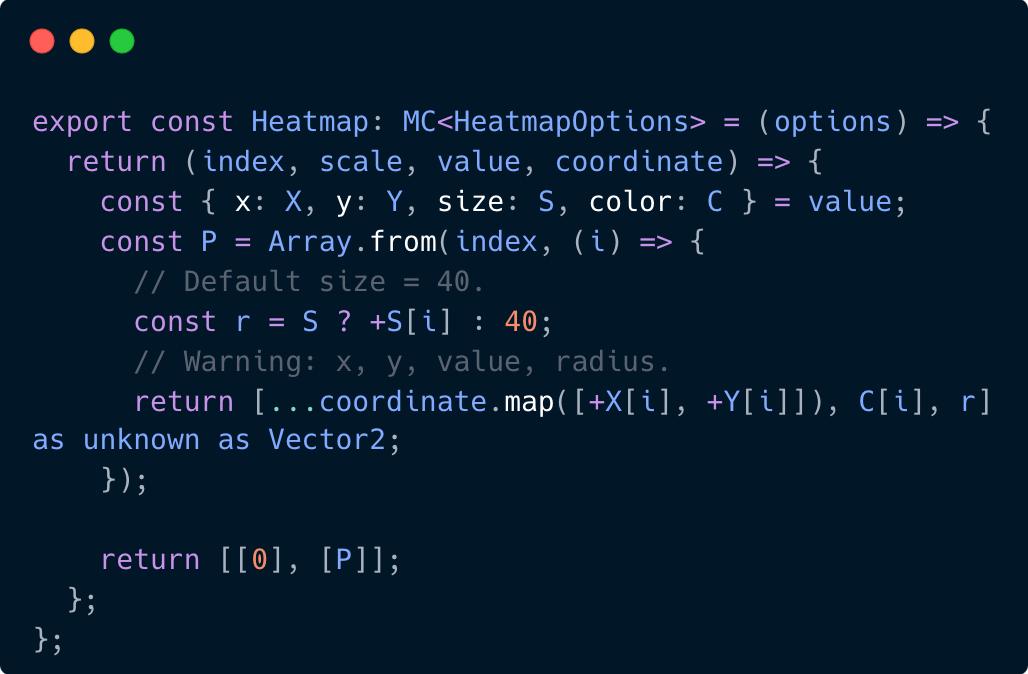
2 heatmap mark 处理数据
因为 heatmap 最终的渲染直接使用 heatmap.js,所以需要在 mark 中处理好坐标信息,密度字段、圆半径即可。
x
y
value
radius

返回以四个信息作为一个数组单元,组成数组,用来绘制一个 heatmap 图形。
3 heatmap shape 绘制图形
接受 mark 中的 Array<[x, y, value, radius]> 绘制热力图,这部分就很简单的一个数据适配器,可以直接看代码 https://github.com/antvis/G2/blob/v5/src/shape/heatmap/heatmap.ts#L56。最后追加一个文档,DEMO 等即可。
HEATMAP
效果
最后来一个 G2 热力图案例吧 https://g2.antv.antgroup.com/examples/general/heatmap#mouse-heatmap。获取鼠标在画布交互的的频率,绘制出画布的鼠标交互热力图。

总结
heatmap 对于 G2 来说,其实更像是一个图表分类的图表,而不是基于图形语法,只不过套在一个看似图形语法的 API 壳子中。但是这些图表绘制能力对于 G2 来说有不能不具备,类似的还有:
韦恩图
仪表盘
水波图
...
在添加这些能力的过程中,其实也是对可视化底层渲染能力的学习和复习,了解他怎么实现才能更好的使用他。
原标题:《用 G2 5.0 轻松绘制 heatmap 热力图》
本文为澎湃号作者或机构在澎湃新闻上传并发布,仅代表该作者或机构观点,不代表澎湃新闻的观点或立场,澎湃新闻仅提供信息发布平台。申请澎湃号请用电脑访问http://renzheng.thepaper.cn。





- 报料热线: 021-962866
- 报料邮箱: news@thepaper.cn
互联网新闻信息服务许可证:31120170006
增值电信业务经营许可证:沪B2-2017116
© 2014-2026 上海东方报业有限公司